CSS adalah kepanjangan dari Cascading Style Sheet. CSS ini merupakan sebuah mekanisme sederhana yang mengatur gaya/ style pada halaman web. Style disini bisa berupa warna, ukuran, posisi, dll.
Dengan kata lain, CSS ini adalah sebuah bahasa yang berfungsi untuk melakukan styling terhdap sebuah halama web. CSS mengontrol bagaimana sebuah elemen HTML akan ditampilkan, selain itu dengan menggunakan CSS juga akan menghemat waktu kerja karena CSS ini dapat mengontrol layout dari banyak halaman web secara bersamaan.
Penyesuaian layout halaman web pada berbagai device dan layar pun dapat di tangani dengan CSS ini. Ini lah kenapa CSS mutlak diperlukan dalam pembuatan sebuah halaman web.
Pada contoh dibawah ini, sebuah halaman web akan di atur sbb :
- Background halaman di beri warna lightblue.
- Elemen
h1diatur posisinya menjadi rata tengah dengan warna putih. - dan Elemen
pditulis dengan font verdana dengan ukuran 20px.
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
}
</style>
</head>
<body>
<h1>Hello World</h1>
<p>This is a paragraph.</p>
</body>
<html>
Hasilnya seperti ini :
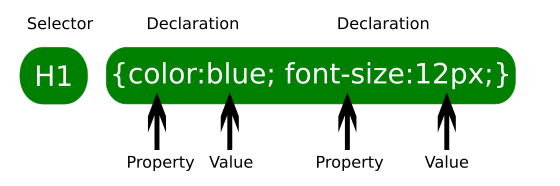
Syntax
Struktur CSS terdiri dari 2 bagian, yaitu bagian Selector dan Blok Deklarasi.
Selector merujuk kepada elemen yang akan di beri style.Bagian blok deklarasi adalah bagian yang berada di dalam kurung kurawal ({}) dan dapat berisi satu atau lebih deklarasi. Setiap deklarasi didalam blok deklarasi dipisahkan oleh titik koma (;).
Setiap deklarasi berisi property dan value CSS yang dipisahkan oleh titik dua (:).
Contoh :
p
{
color: red;
text-align: center;
}
Pada contoh diatas, p adalah selector. Artinya, elemen p ini lah yang akan di beri style oleh CSS.
color adalah property, dengan red sebagai value nya. Begitu juga text-align dengan center sebagai valuenya.
Selector Element
Styling dilakukan dengan memilih elemen HTML berdasarkan nama Elemen nya. Misalnya saja kita akan melakukan styling pada seluruh paragraf sebuah halaman web seperti ini :
<!DOCTYPE html>
<html>
<head>
<style>
p {
text-align: center;
color: red;
}
</style>
</head>
<body>
<p>Semua paragraf akan dipengaruhi oleh CSS</p>
<p id="para1">Paragraf ini</p>
<p>Dan paragraf ini juga</p>
</body>
</html>
Pada script diatas, semua elemen p akan terpengaruh oleh CSS yaitu akan di tampilkan dengan warna font merah dan rata tengah.
CSS tidak akan melihat apakah elemen p tersebut memiliki id atau tidak. Walaupun jika kita lihat, ada elemen p yang memiliki id para1.
Selector id
Styling juga bisa dilakukan berdasarkan id nya. Yaitu dengan cara meng akses id dari elemen HTML.
Untuk mengakses id secara spesifik terhadap elemen, id ditulis dengan diawali karakter hash (#) yang diikuti dengan nama id nya.
Misalnya kita akan mengakses elemen p dengan id para1 pada contoh diatas, maka penulisannya sbb :
#para1
{
text-align: center;
color: red;
}
Selector class
Styling elemen HTML juga bisa dilakukan dengan cara meng akses attribute class pada elemen yang dimaksud. Penulisan nama class pada saat kita mengakses nya diawali dengan karakter periode atau titik (.), diikuti dengan nama class nya.
Misal kita memiliki script HTML sbb :
<h1 class="center">Ini adalah judul dengan styling warna merah dan rata tengah.</h1>
<p class="center">Sedangkan ini, adalah pargraf dengan warna merah dan rata tengah.</p>
Selanjutnya kita akan mengakses elemen yang memiliki atribut class dengan nama center, untuk diberi style dengan tulisan warna merah dengan perataan rata tengah.
CSS nya ditulis seperti ini :
.center {
text-align: center;
color: red;
}
Pada kasus diatas, semua elemen memiliki class yang sama yaitu class "center". Sehingga saat class tersebut diakses oleh CSS, semua elemen akan terpengaruh.
Bagaimana kalau kita hanya ingin mengakses salah satu elemen nya saja, misalkan elemen p ?
Kita bisa mengakses nya dengan menggunakan selector element yang diikuti dengan nama class seperti berikut :
p.center {
text-align: center;
color: red;
}
Sebuah elemen HTML juga dapat berisi/ terhubung dengan lebih dari satu class seperti ini :
<p class="center large">Sedangkan ini, adalah pargraf dengan warna merah dan rata tengah serta font-size yang besar.</p>
Elemen paragraph diatas memiliki 2 class yaitu class "center" dan class "large". Untuk mengaksesnya, kita tulis sbb :
p.center {
text-align: center;
color: red;
}
p.large {
font-size: 300%;
}
Selector Universal
Untuk mengakses semua elemen didalam sebuah halaman web dapat dilakukan menggunakan selector universal yang di tulis dengan karakter *. Misalnya selector universal didefinisikan sebagai berikut :
*
{
text-align: center;
color: blue;
}
CSS diatas akan mengatur semua elemen didalam page untuk ditampilkan dengan warna biru dengan perataan rata tengah.
Pengelompokan Selector
Misalnya kita memiliki kode CSS untuk elemen h1, h2, dan elemen p seperti ini :
h1
{
text-align: center;
color: red;
}
h2
{
text-align: center;
color: red;
}
p
{
text-align: center;
color: red;
}
Kode CSS tersebut akan lebih baik dan lebih efisien jika dikelompokkan sbb :
h1, h2, p
{
text-align: center;
color: red;
}
Referensi : w3schools.com
| Prev. Chapter | Next Chapter |
|---|---|
| Pengantar CSS |
Cara Penulisan CSS |



Tidak ada komentar:
Posting Komentar